
Breadcrumb, web sitesini ziyaret eden kullanıcıların daha rahat gezinebilmeleri ve sitenin hiyerarşik yapısını anlayabilmeleri için oldukça etkili bir stratejidir. Web sitenizde düzenli ve takip etmesi kolay gezinmeye sahip olmak, genel kullanıcı deneyimi açısından olumlu bir etkiye sahiptir. Türkçe karşılığı “ekmek kırıntıları” olan breadcrumb gezinmesini kullanarak kullanıcıların yollarını bulma şeklini iyileştirebilirsiniz. Ziyaretçileriniz tek bir tıklama ile üst seviye sayfalardan alt seviye sayfalara, herhangi bir sayfadan anasayfaya veya hiyerarşide yer alan farklı özellik ve seviyedeki sayfalara gidebilir.

Breadcrumb, ziyaretçilerin web sitesinde gezinmesine yardımcı olan küçük bir metin yoludur. Çoğunlukla sayfanın üst kısmında, ana menünün altında görüntülenirler. Breadcrumb yapısı, kullanıcıların sayfalarınızın birbirleriyle nasıl bağlantılı ve ilişkili olduğunu anlamalarına yardımcı olur. Büyüktür (>), eğik çizgi (/) veya (-) gibi küçük bir ayırıcı sembol ile kategoriler, sayfalar, alt kategoriler ve alt sayfalar hiyerarşik bir yapıda tanımlanır.
Bir nevi içerik haritası olarak ifade edebileceğimiz breadcrumb, insanların bir sayfadaki (örneğin bir ürün sayfası) konumları ile daha üst düzey bir sayfa (örneğin bir kategori sayfası) arasındaki ilişkiyi kolayca belirlemesine yardımcı olan bir tür ikincil gezinmedir.
Breadcrumb terimi, geri dönüş yollarını izlemek için bir kırıntı izi bıraktıkları Hansel ve Gretel hikayesinden web tasarım sektörüne girmiştir. Ekmek kırıntıları, genel olarak büyüktür (>) sembolüyle ayrılmış, yatay olarak düzenlenmiş bağlantılar gibi görünür. Sembol, kırıntı izindeki diğer tüm bağlantılara göre her sayfanın düzeyini temsil eder.
Üç farklı breadcrumb çeşidi bulunmaktadır. Hangisini kullanacağınızı bilmek için her birinin artı ve eksi yönlerini bilmek önemlidir.
İçerik haritasıyla ilgili hemen hemen her makale, konum tabanlı breadcrumb veya bir diğer ifadeyle hiyerarşi tabanlı içerik haritası gezintisi ile başlar.
Bunun nedeni, özellikle ikiden fazla düzeyi olan karmaşık site mimarisine sahip web siteleri için en yaygın seçenek olmasıdır. Bu içerik haritası gezinme seçeneği, web sitenizin mimarisine veya hiyerarşisine bağlıdır ve kullanıcıların ilgili içeriği tahmin etmesini ve bulmasını kolaylaştırır.
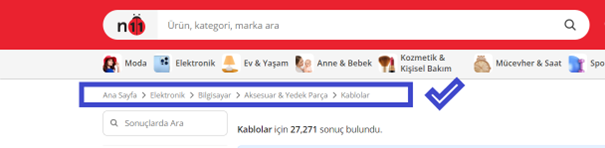
Bu örneği düşünelim:

Örnekte gösterilen breadcrumb yapısı, hiyerarşi tabanlı bir metin yolu sunmaktadır. En genel üst düzey kategori ile başlar ve geçerli sayfaya ulaşmadan önce daha spesifik, iç içe alt kategoriler boyunca ilerler. Peş peşe 3’lü, 4’lü veya 5’li metin yolu bulunan site mimarileri için idealdir.
Kullanıcılar bu tür bir breadcrumb kullanımı ile fikrini değiştirirse üst düzey bir kategoriye tek bir tıkla gidebilecektir.
Yola dayalı veya yol tabanlı içerik haritaları, ziyaretçilerin belirli bir sayfaya ulaşmak için attıkları adımları gösterir. Aynı zamanda daha önce ziyaret edilen tüm sayfalara bağlantılar içerir. Yol tabanlı içerik haritaları kullanmayı düşünüyorsanız, bunları dikkatli bir şekilde kullandığınızdan emin olun. Bunun nedeni, kullanıcıların sitenizde bir sayfadan diğerine atlamaya devam etmesi ve bunun sonucunda kaotik bir kırıntı izi oluşmasıdır. Çoğu sitede bulunan ileri ve geri düğmelerini çoğalttığı için, yol tabanlı içerik haritaları kullanıcı deneyimini çok az olumlu etkiler. “Önceki sayfaya dön” gibi ziyaretçiye iletilen komutlar ile bu tür bir gezinti sağlanmış olur.
Bir sayfa veya konu hakkındaki meta bilgiler, özniteliğe dayalı içerik haritaları ile bir içerik haritası biçiminde görüntülenir. Bu durum daha çok bir öğe aynı anda birden çok farklı kategoriye girdiğinde ve hiyerarşide görüntülenmesi zor olduğunda kullanışlıdır.
E ticaret sitelerinde ürün arama sonuçlarının filtrelenmesi için sıklıkla öznitelik tabanlı içerik haritaları kullanılır.
Bir sayfa veya konu hakkındaki meta bilgiler, özniteliğe dayalı içerik haritaları ile bir içerik haritası biçiminde görüntülenir. Bu durum daha çok bir öğe aynı anda birden çok farklı kategoriye girdiğinde ve hiyerarşide görüntülenmesi zor olduğunda kullanışlıdır.
E ticaret sitelerinde ürün arama sonuçlarının filtrelenmesi için sıklıkla öznitelik tabanlı içerik haritaları kullanılır.

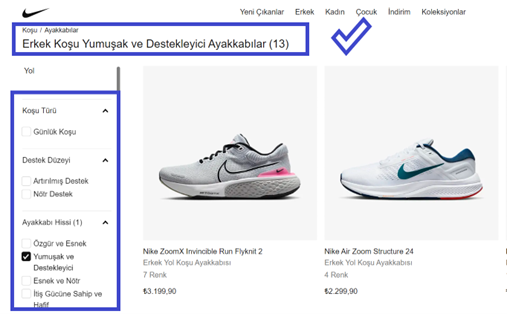
Örnekte görüldüğü üzere Nike sitesinde koşu ayakkabıları kategorisi altında farklı özniteliğe sahip kriterler bulunmaktadır. Kullanıcı bu alt özellikleri seçtiğinde ilgili kategorideki ürünleri hedef envantere dönüştürmüş olur.
Aslına bakılırsa Nike web sitesi örneğinde öznitelik ve hiyerarşi tabanlı navigasyon – breadcrumb bir arada kullanılmıştır. Kullanıcılar site içerisinde farklı sayfalar arasında gezinti yapabilirken, ilgili kategorideki içeriği hassas bir şekilde filtreleyebilmektedir.
Breadcrumb içerik haritalarını sitelerine eklemek isteyenler, sitenin kurulu olduğu yazılımın türüne göre bir işlem yapmalıdır. WordPress kullanan web sitelerinde Yoast SEO, All in SEO, Breadcrumb NavXT, Flexy Breadcrumb gibi eklentilerle breadcrumb yapıları ayarlanabilir. Özel yazılım kullanan web sitelerinde kodlama ile breadcrumb özelliği sitelere eklenmektedir.
Web tasarımlarında içerik kırıntılarını kullanmak için en önemli en iyi uygulamalar şunlardır:
Yukarıda belirtildiği gibi, içerik haritaları ikincil bir gezinme şemasıdır. Birincil gezinme menüsü breadcrumb ile değiştirilmemelidir. Çünkü tüm ziyaretçi yolculukları tahmin edilemez. Bu nedenle, birincil gezinme menüsünü ekmek kırıntılarıyla değiştirirseniz, ziyaretçiler alakasız içerikle karşı karşıya kalabilir.
Web tasarımcıları, içerik haritalarını gezinmeye yardımcı olan ekstra bir özellik olarak görmelidir. Ziyaretçilere sitenizi hiyerarşik veya hiyerarşik olmayan bir şekilde keşfetme özgürlüğü sağlamak için hem birincil hem de ikincil gezinme şemaları sağlamak, dikkat edilmesi gereken noktalardandır.
Her zaman ana sayfanızı içerik haritanızın en sol bölümüne, hiyerarşinin onunla başlayacağı şekilde yerleştirin ve mevcut sayfa ile sona erdirin. Anasayfanın içermediği ikincil gezinme şemalarında ziyaretçiler sitenin temel görünümü olan anasayfaya dönmek için farklı seçenekler arar ve bu da kullanılabilirliği düşürür. Ayrıca öznitelik tabanlı içerik haritalarının ana sayfayla başlamadığını unutmayın.
Sayfanızda ve içerik kırıntılarında aynı başlığı kullanarak ziyaretçilerinizin ve arama motorlarınızın kafasının karışmasını önleyin. Arama sonuçlarında etiketlerin öne çıkması için tutarlı olmaları ve arama terimleriyle doğrudan örtüşmeleri gerekmektedir. Sayfanın başlığını içerik haritası izine de ekleyebilirsiniz. Ancak karışıklığı önlemek için, mevcut sayfanın başlığı için tıklanabilir bir bağlantı yerine düz metin kullanmalısınız. Yoast SEO kullanıyorsanız, bağlantı metni ve içerik haritası yolu için bir önek ekleyerek içerik haritalarının metnini özelleştirebilirsiniz.
Bir içerik haritası izindeki köprüleri ayırmak için kullanılan büyüktür sembolü (>), bir üst-alt ilişkisi olduğunu gösterir. Ancak gezinme kırıntıları her zaman aynı şeyi temsil etmez. Ve sembol, web sitenizin görselleriyle çakışabilir.
Bazı site yazılımları, web sitesi içerisinde kullanabileceğiniz farklı türde ayraç seçenekleri sunar. Örneğin WordPress’in Yoast SEO eklentisinde. SEO > Arama Görünümü > Breadcrumbs menüsü üzerinden bu ayracın değiştirilebilmesine izin verir.
Breadcrumb navigasyonu, insanlara yardım etmeyi amaçlamaktadır ve kullanmak istemedikçe fark edilmemelidir. Bu nedenle, gereksiz metin veya sembollerle karıştırılmamalıdır. Basitçe söylemek gerekirse navigasyonda, dikkat dağıtıcı ve fark edilebilir olmayan ifadeler ve metinler tercih edilmemelidir.
İçerik haritası izindeki tüm öğelerin yazı tipi boyutunu birincil gezinmedekilerden daha küçük tutun. Buradaki amaç; hem birincil hem de ikincil gezinme arasında görsel bir fark sağlamanızdır.